目的
Webアプリケーション開発を作成してみたいという方に対して、
まずは何をすれば良いのか?ということがわかるように基本的な部分を記事にしました。
使用する言語としては、「JavaScript」になります。
JavaScriptを使用したサーバー側の開発におけるNode.jsに関する環境構築が今回の内容です。
下記のような方におすすめです。
- Webサイト作成などを副業としてやってみたい方
- Webアプリケーション開発を学んでみたい方
- PythonなどでFlaskなどを使用しているがよくわからない方
おすすめの書籍
ネットの記事のみの独学では、なかなか難しいため、
まずは書籍などの全体が把握できるものでの学習をおすすめします。
下記、実際に自分が購入した書籍になります。
基礎から応用まで幅広く、書かれており、ページ数は466ページになります。
データベースを使用した本格的なアプリケーション開発についても、
わかりやすく描かれているので、今後の開発に応用が効く内容となっています。
入門として、大変おすすめの一冊です。
下記の記事も本書を参考に書かせていただいています。
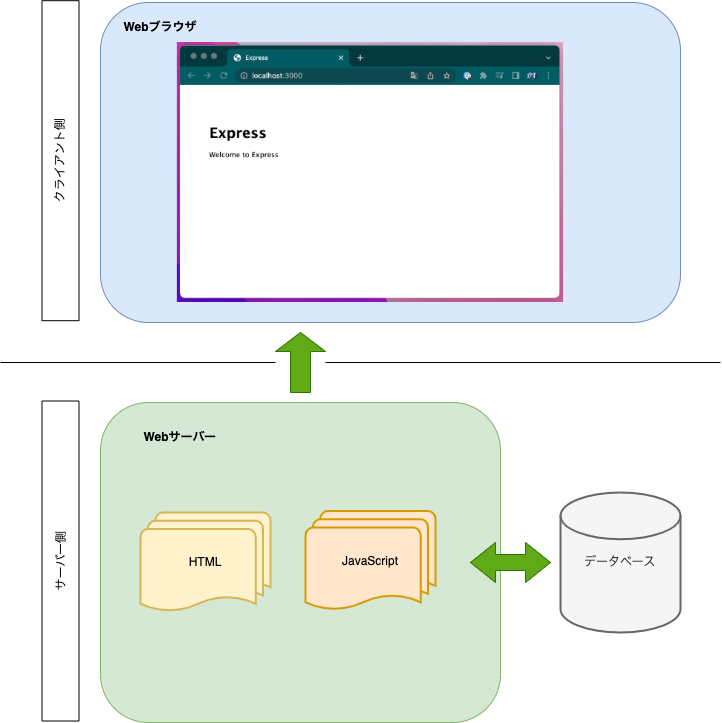
Web開発の概要
Webアプリのざっくりとしたイメージ図になります。
クライアント側でしか使用できなかったJavaScriptという言語に対して、
Node.jsというソフトを使用することで、サーバー側の作成も可能になります。

Node.jsとは
JavaScript言語のランタイム環境(プログラムを実行するための環境)です。
従来、Webブラウザの中だけで動いていたJavaScriptという言語のエンジン部分をWebブラウザから切り離し、独立したプログラムとして、実行できるようにしたもの。
- JavaScriptのプログラムがそのまま動く
- Webサーバーも自分で作る
- JavaScript開発のフレームワークが使える
Node.jsインストール方法
Node.jsには、2種類のバージョンがあります。
偶数バージョンを使用しましょう!
・偶数バージョン
『LTS』と呼ばれるもので、「Long Term Support」の略です。
・奇数バージョン
新しい技術に積極的に取り組んでいき、
偶数バージョンでは確実になった技術で安定的な運用を重視していく。
Node.jsインストール【Windowsの場合】
- その1Node.jsのサイトにアクセス
https://nodejs.org/ja/
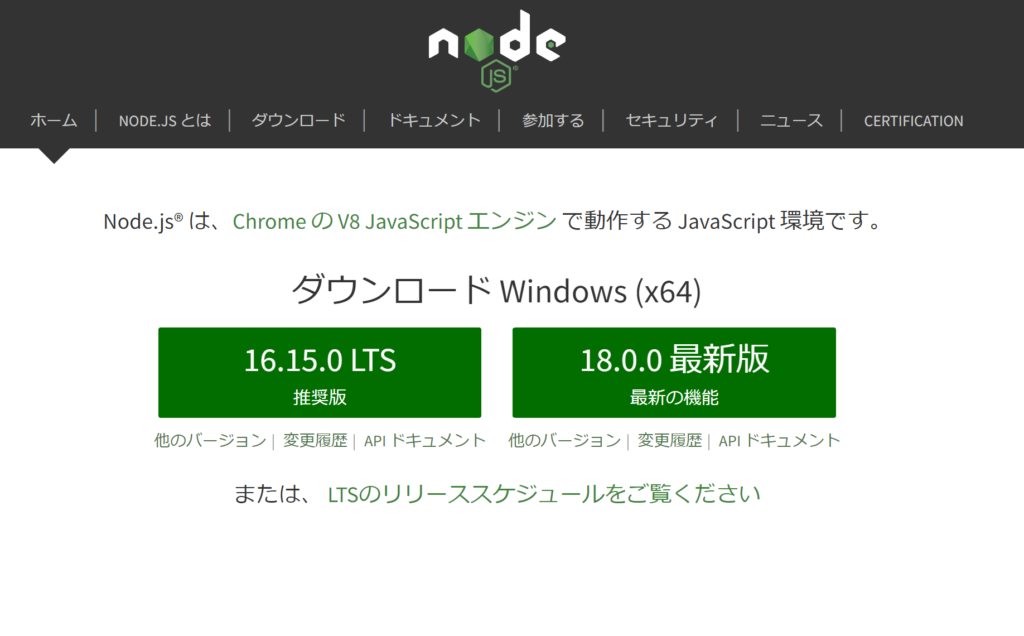
- その2推奨版をダウンロード

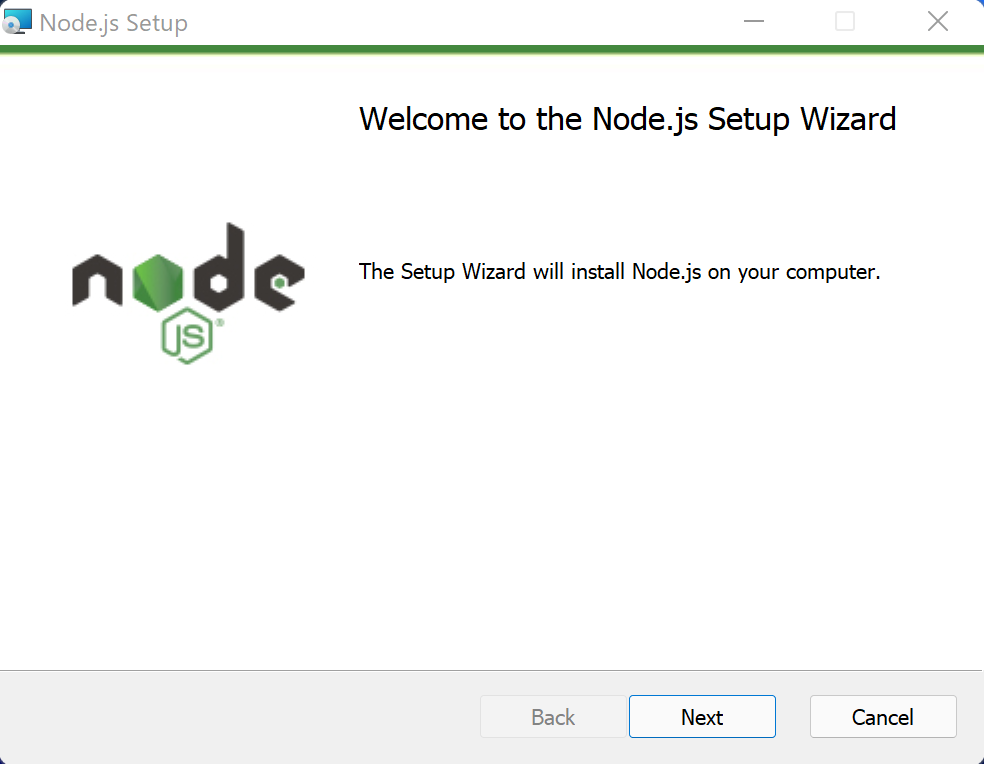
- その3インストーラを起動する

- その4チェックを入れて、Nextをクリック

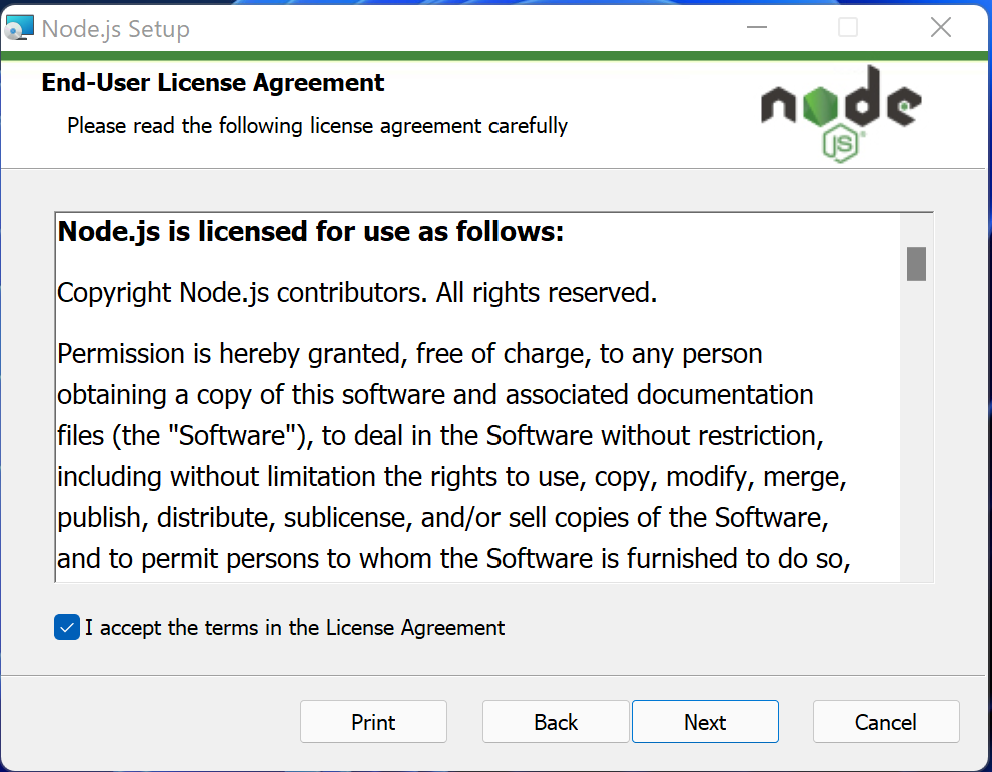
- その5デフォルトのまま、Nextをクリック

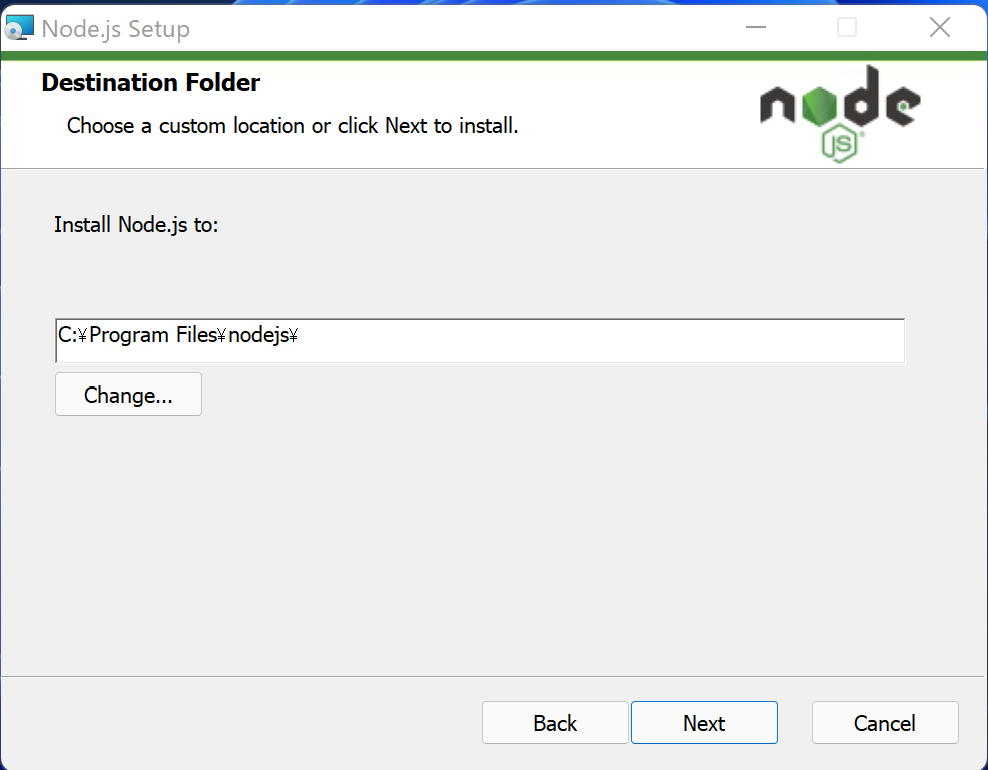
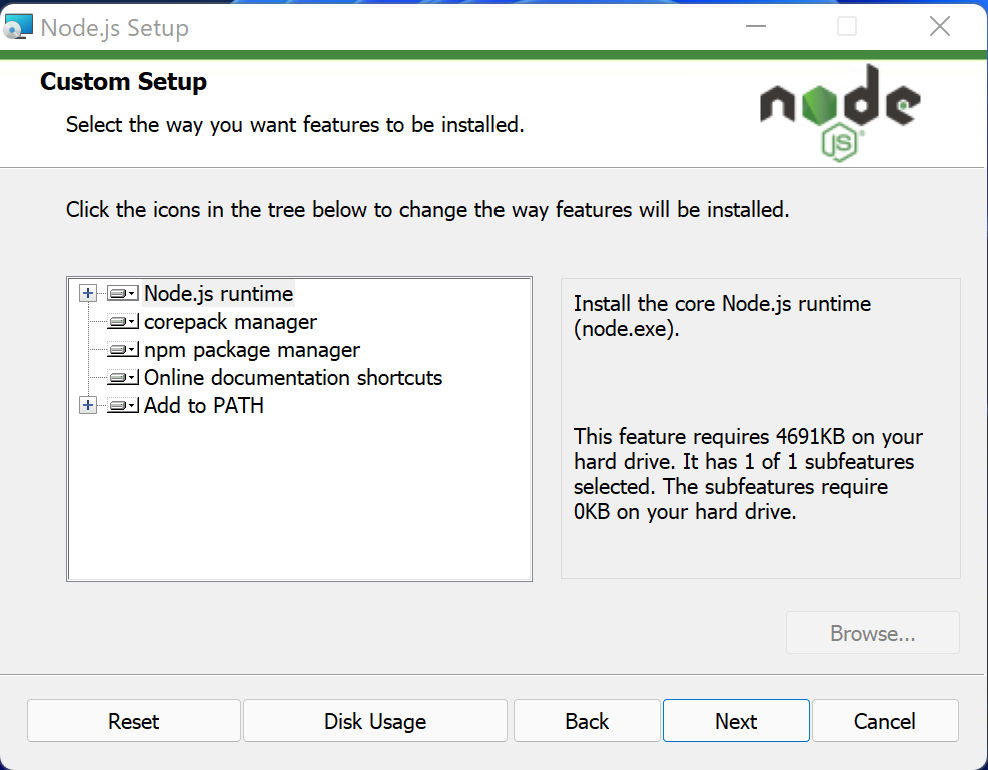
- その6デフォルトのまま、Nextをクリック

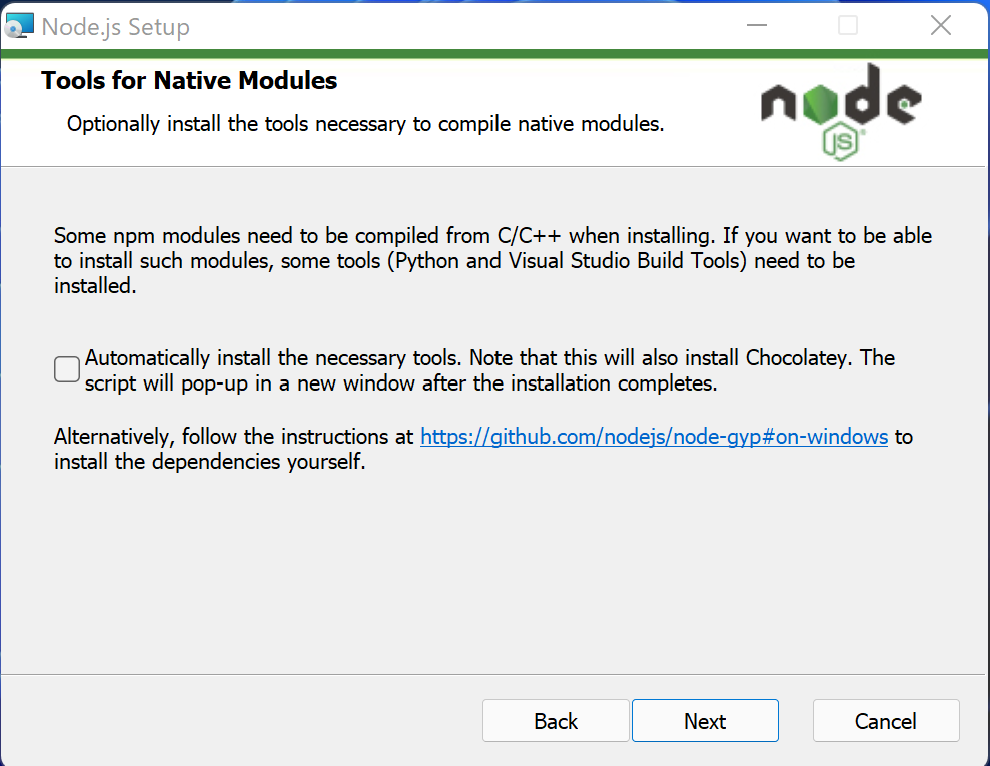
- その7デフォルトのまま、Nextをクリック

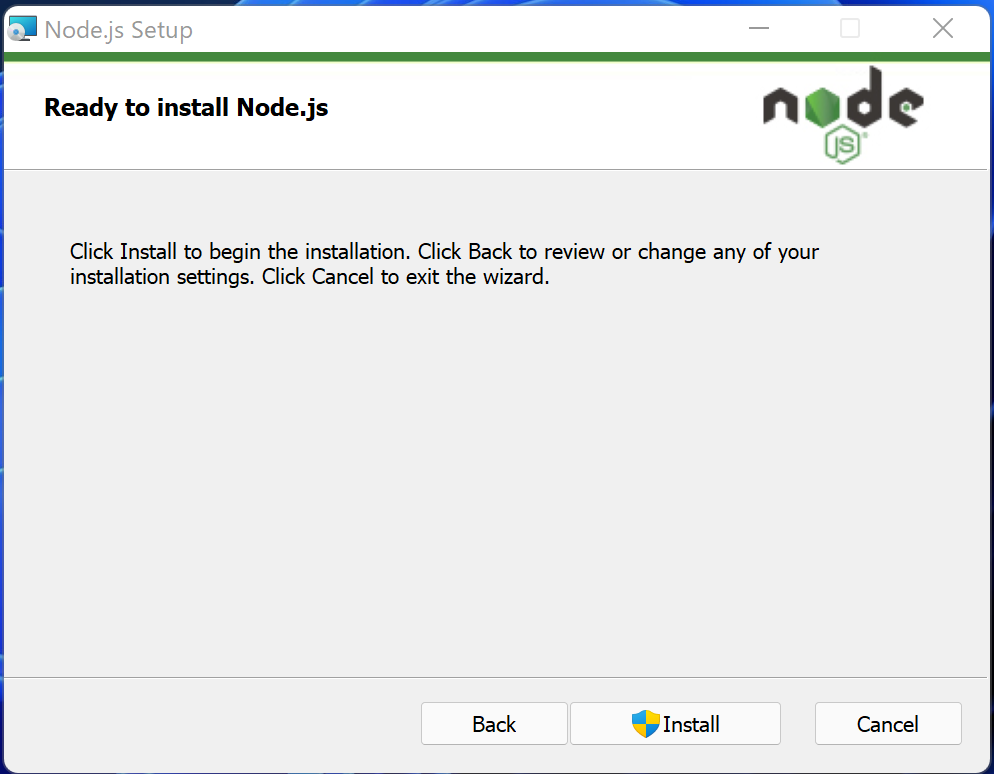
- その8Installをクリック

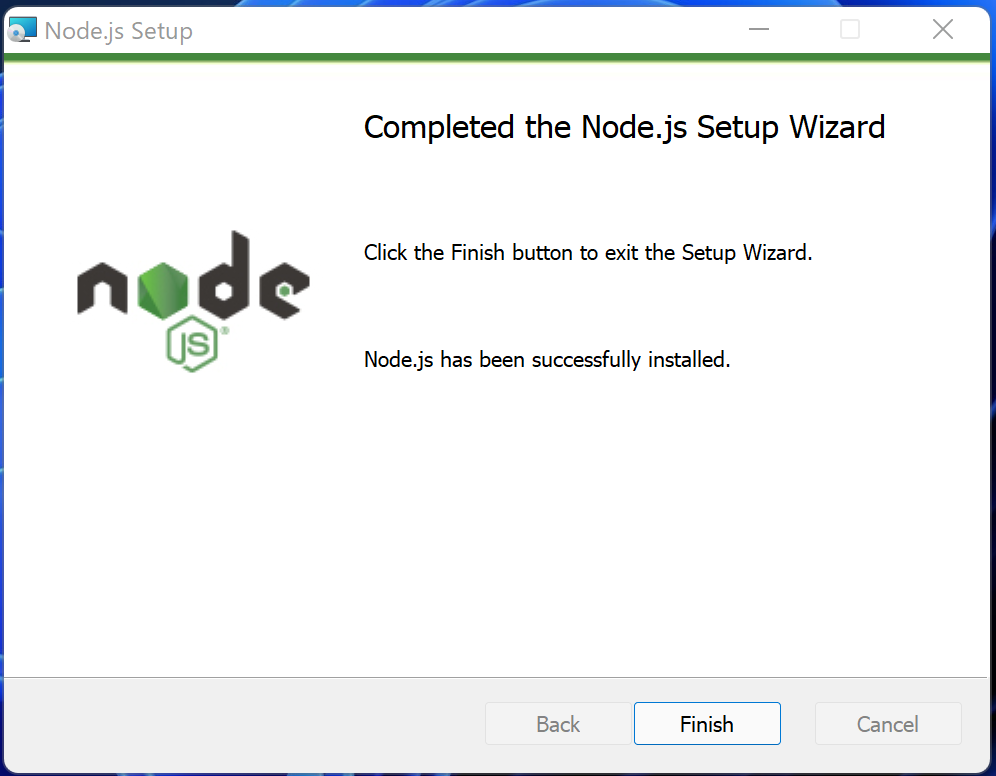
- その9Finishをクリック

Node.jsインストール【Macの場合】
- その1Node.jsのサイトにアクセス
https://nodejs.org/ja/
- その2推奨版をダウンロード

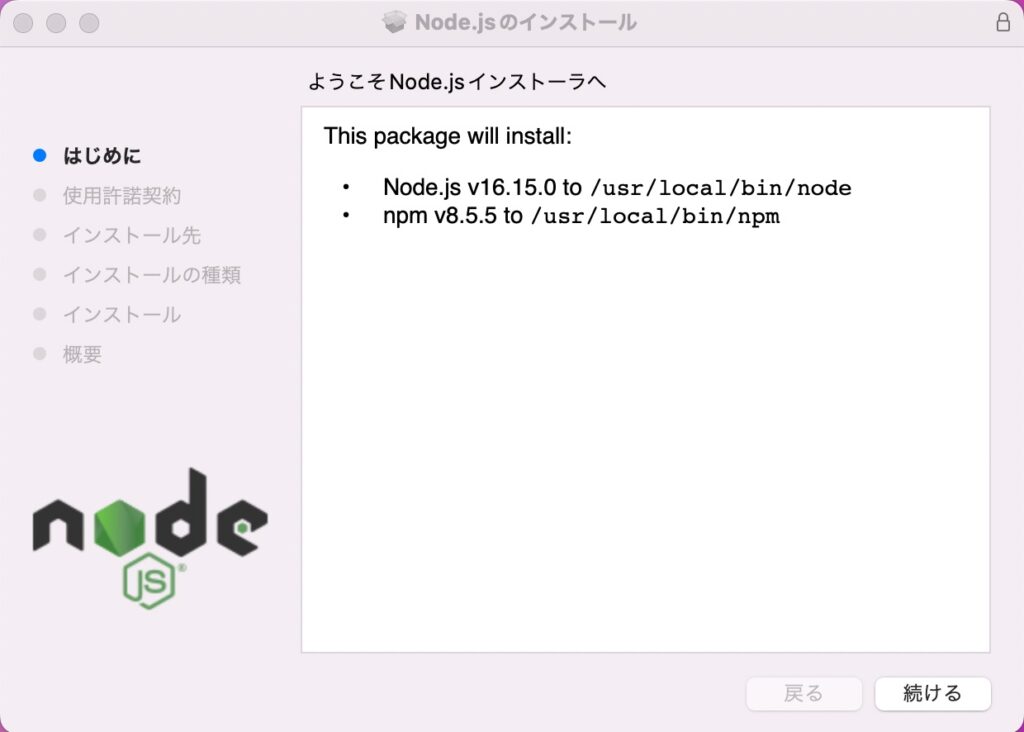
- その3インストーラを起動する

- その4タイトル

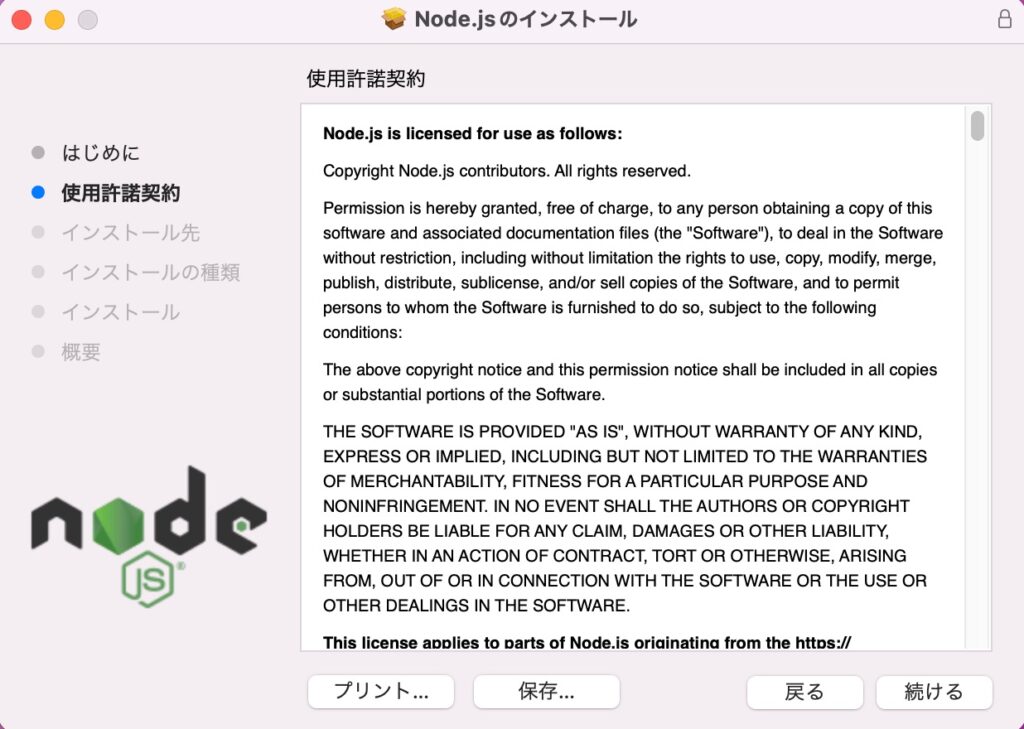
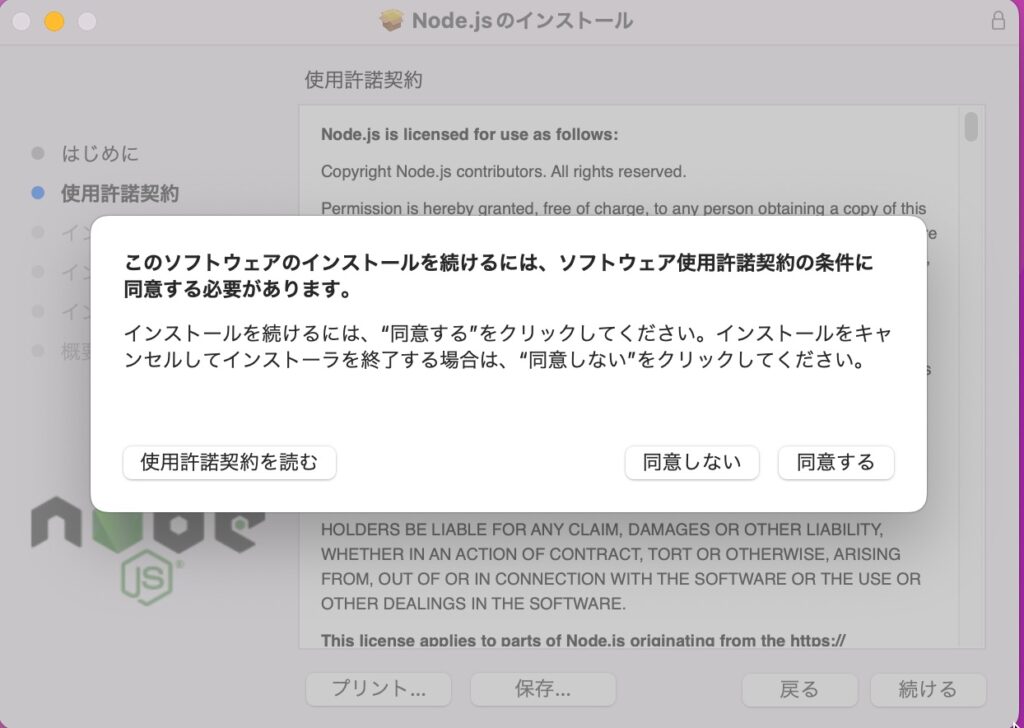
- その5同意するをクリック

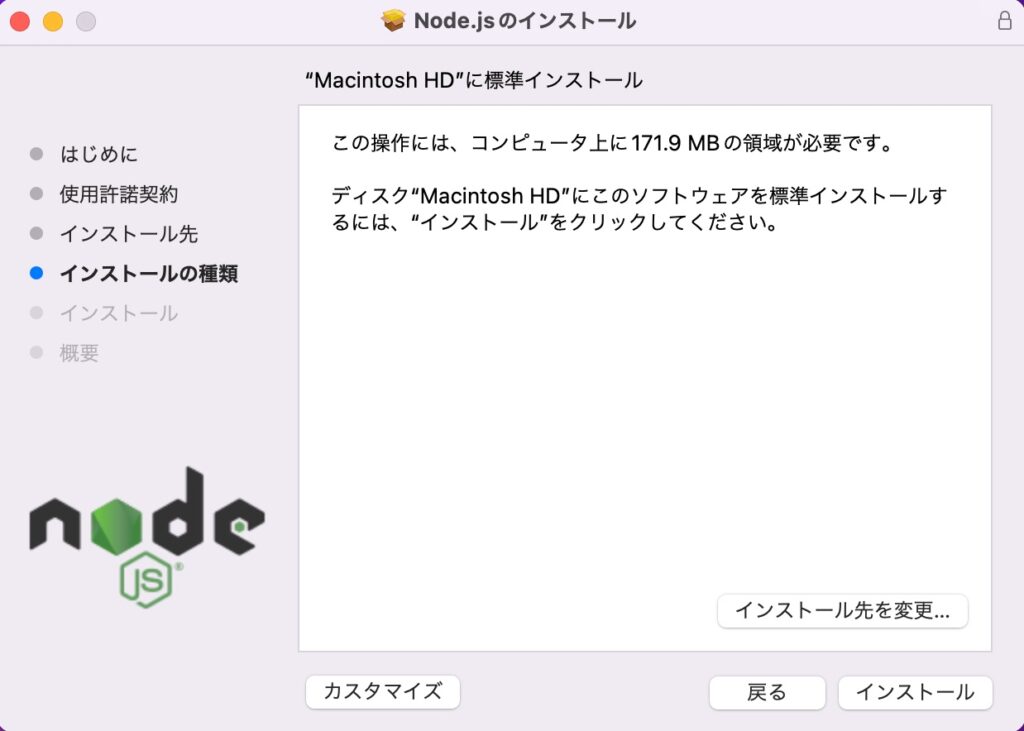
- その6続けるをクリック

- その7インストールをクリック

- その7インストーラをクリック

- その8インストール完了後、必要なければゴミ箱に入れるをクリック

Node.jsインストール確認方法
ターミナルで下記を入力し、バージョンが返って来ればOKです。
node -v実行結果

まとめ
以上、
JavaScriptを使用したサーバー側の開発におけるNode.jsに関する環境構築が今回の内容でした。
具体的なアプリケーションの作成方法などについて、
別の記事で紹介しますので、ぜひ読んでいただけると幸いです。