スポンサーリンク
目的
Visual Stdio Code(以下 VS Code)について、
ダウンロード方法や基本設定、拡張機能について備忘録として記録していきます。
VS Code初心者の方におすすめの記事になります。
VS Codeとは
VS Codeとは、Microsoft社が開発しているテキストエディターツールです。
Microsoftが提供している『Visual Studio』という本格開発向けの開発ツールのノウハウをもとに、
Web系で使用されている言語の編集を行うための軽快な開発ツールとして、
このVS Codeが開発されました。
VS Codeダウンロード
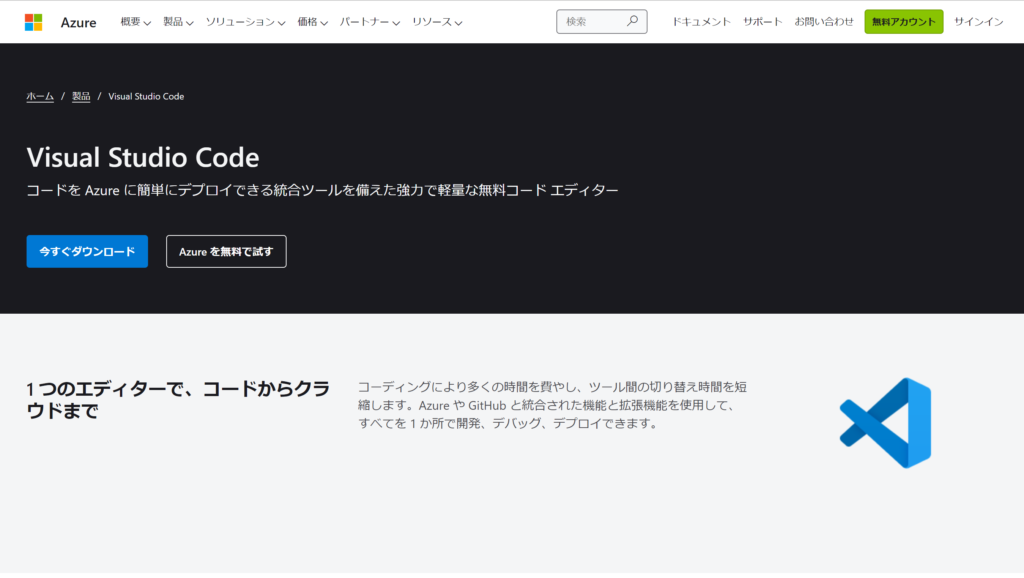
- Step1下記のリンクへアクセス
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
- Step2「今すぐダウンロード」をクリック

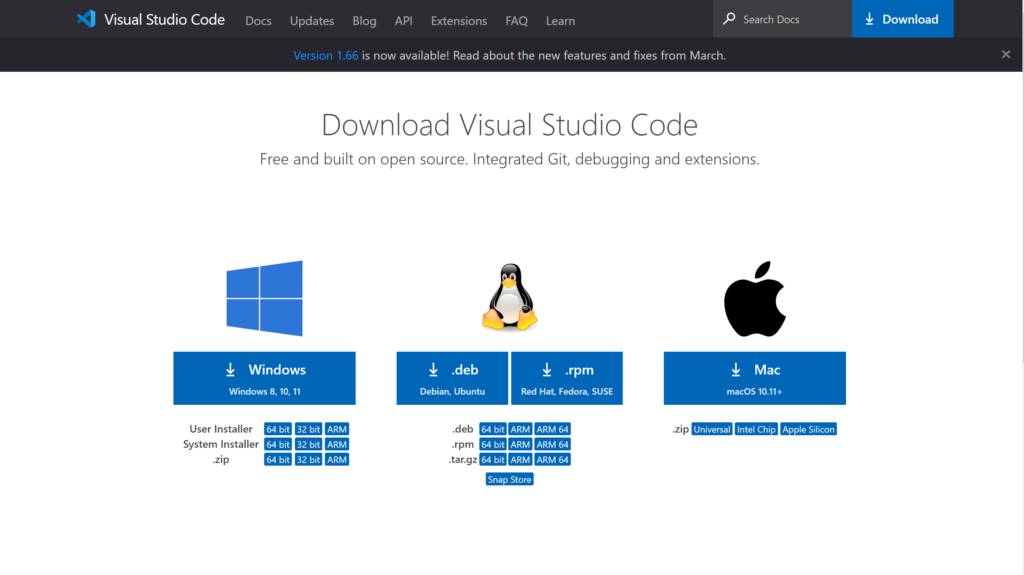
- Step3インストールしたOSをクリック(今回はWindows)

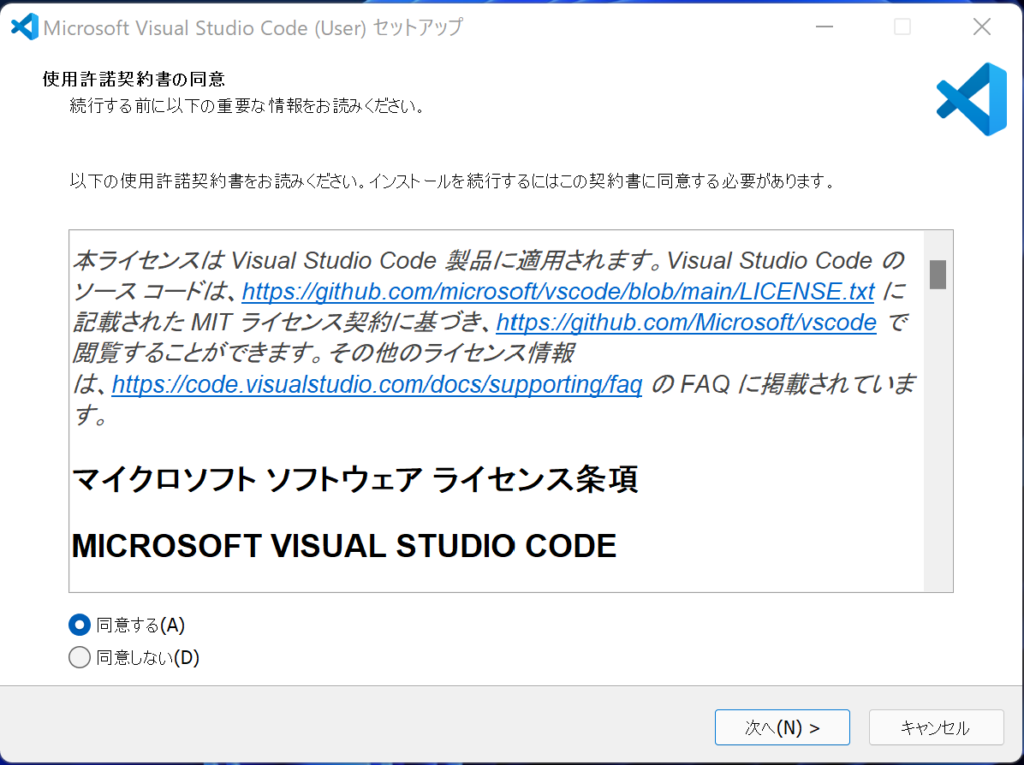
- Step4「同意する」を選択し、「次へ」をクリック

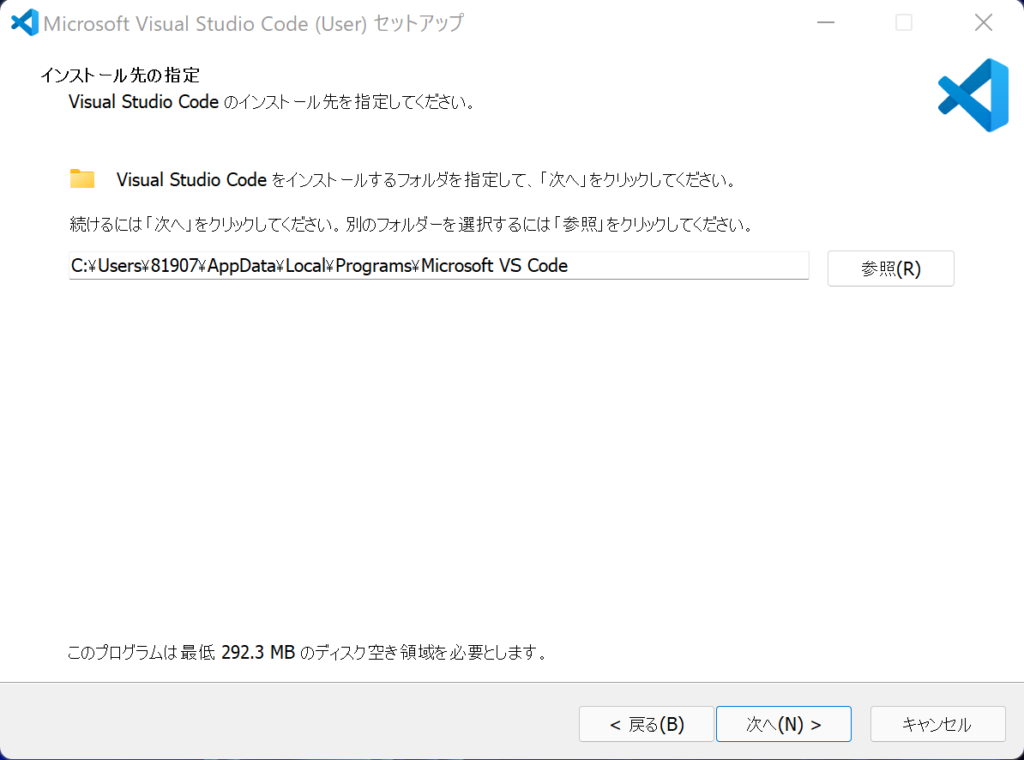
- Step5デフォルトのまま、「次へ:をクリック

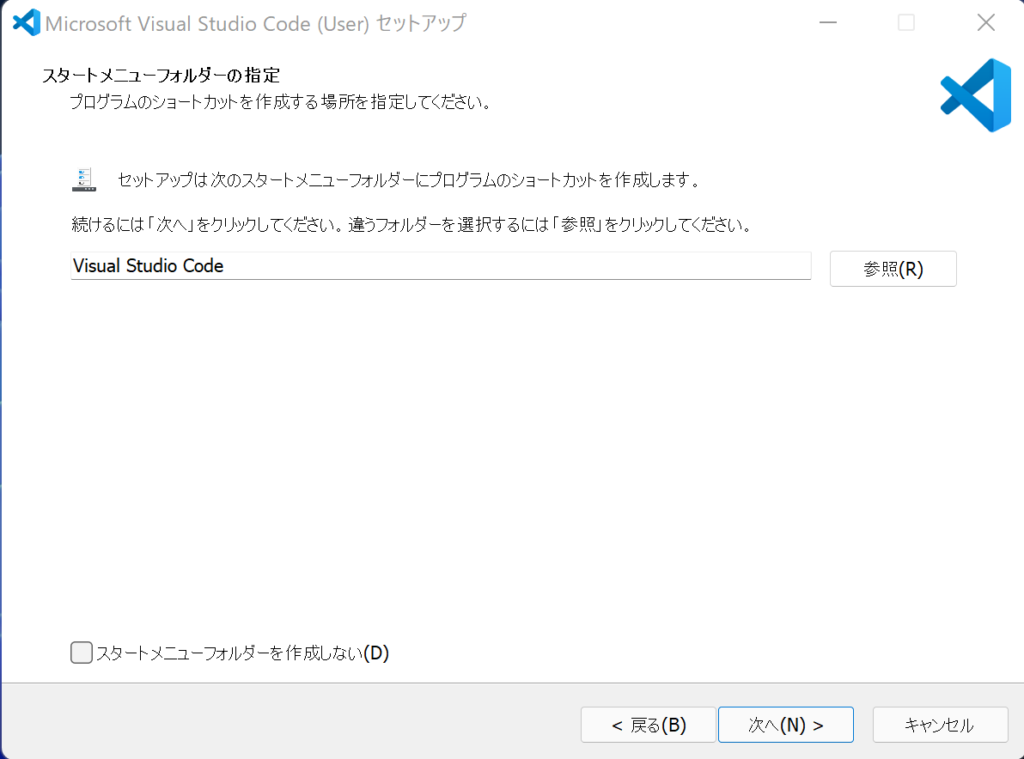
- Step6デフォルトのまま、「次へ」をクリック

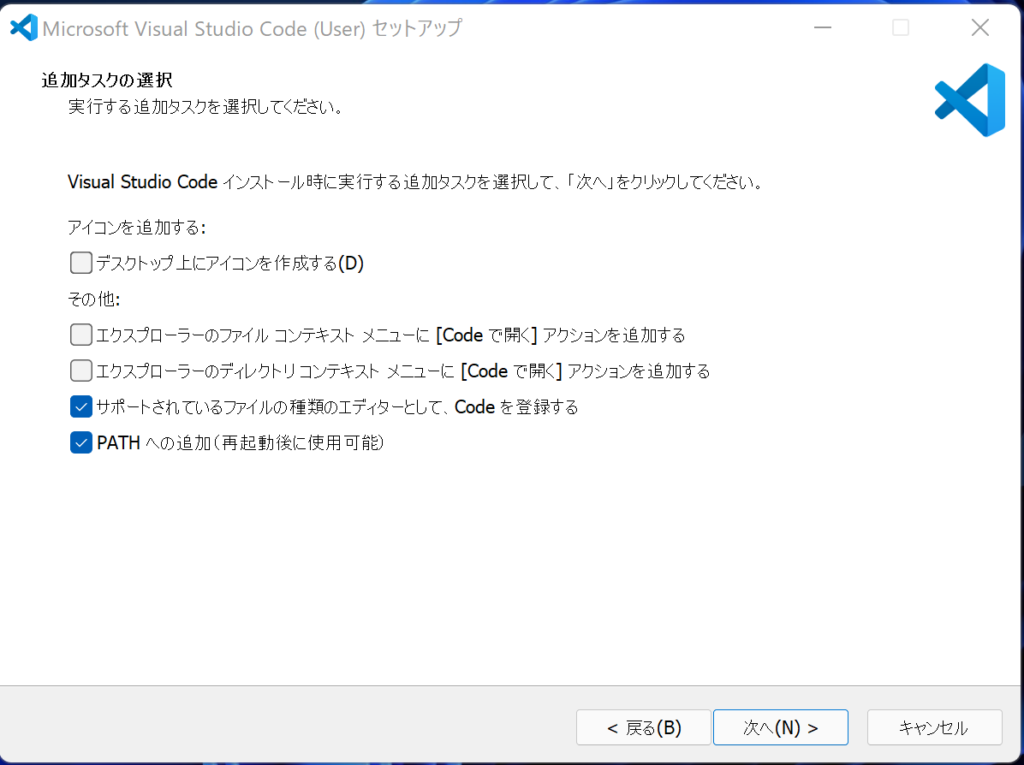
- Step7デフォルトのまま、「次へ」をクリック

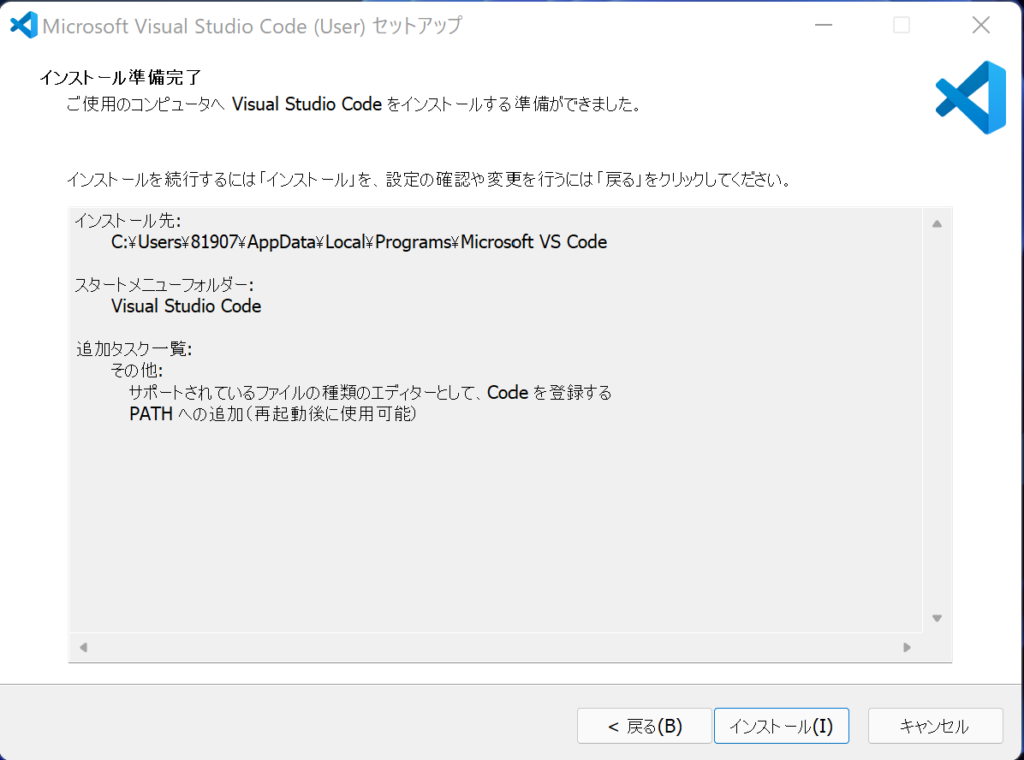
- Step8「インストール」をクリック

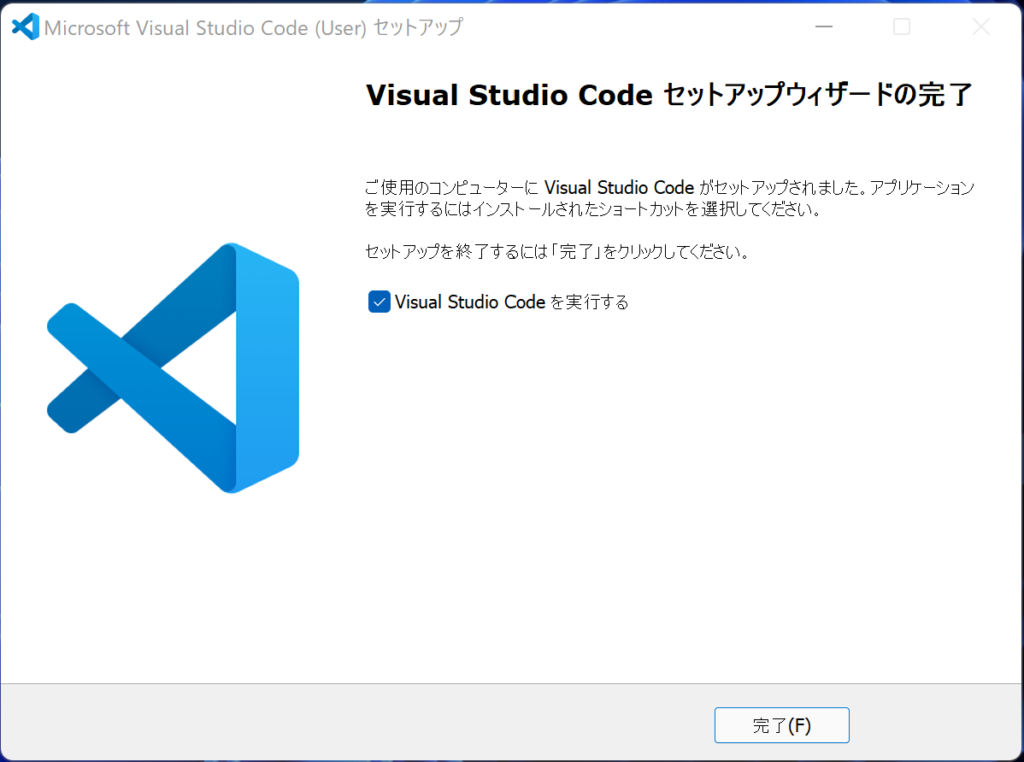
- Step9「完了」をクリック

VS Code基本設定
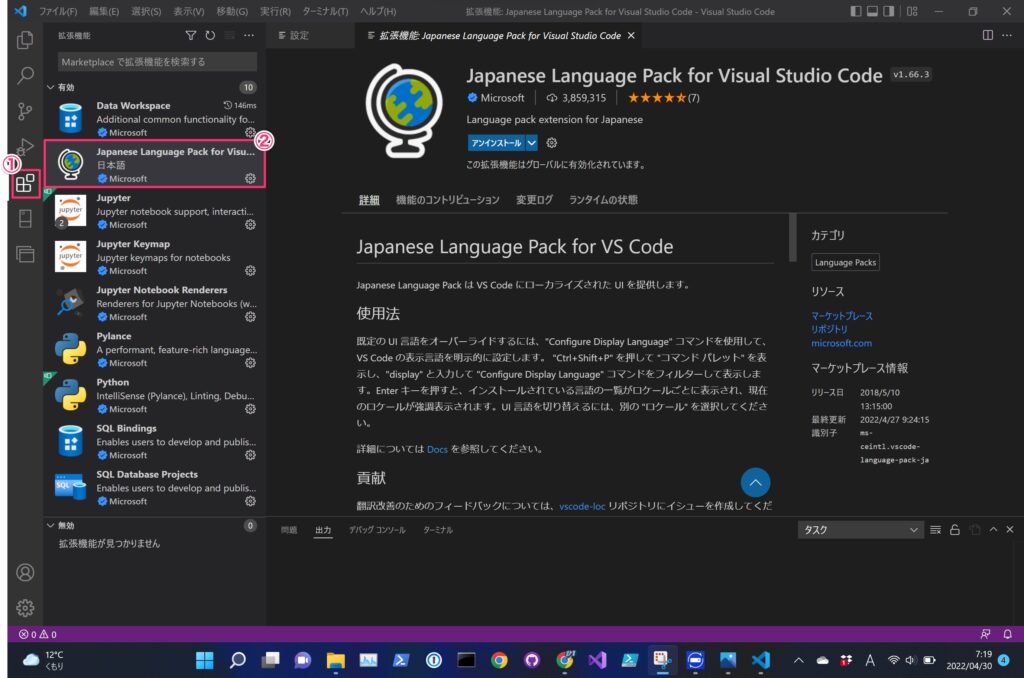
拡張機能_日本語表示
①拡張機能をクリック
②『Japanese Language Pack for Visual Studio Code』をインストール

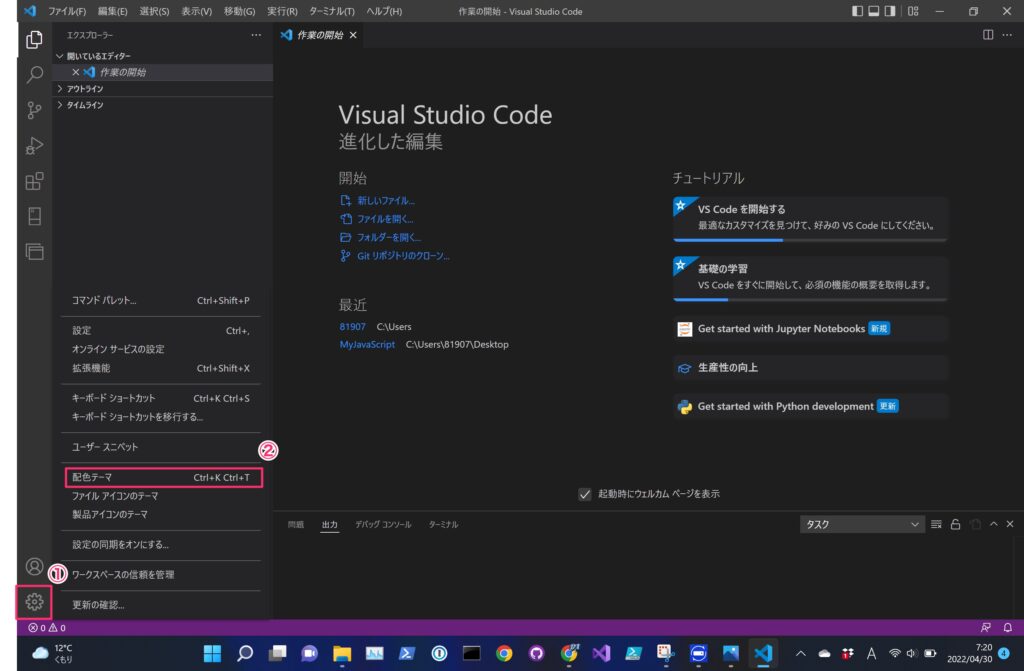
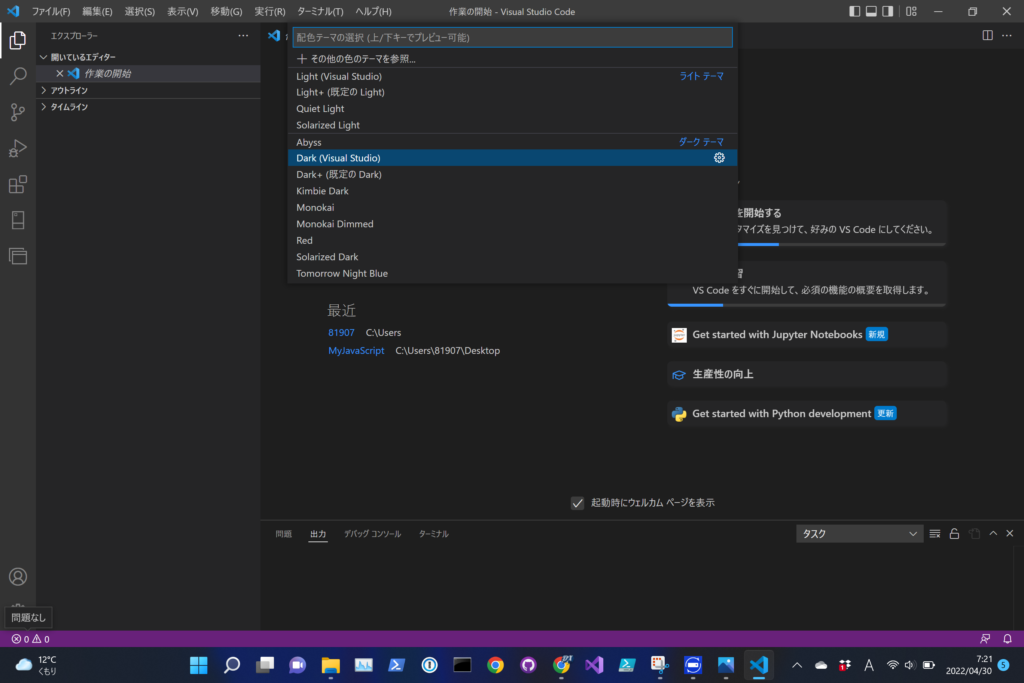
配色設定
①設定をクリック
②配色テーマを選択

おすすめのテーマ
・Dark(Visual Studio)
・Light(Visual Studio)
※テーマによっては、コードの色付けが上手くいかない場合があります。
コードの配色が異なる場合は、上記に変更してみましょう!

おすすめ拡張機能_共通
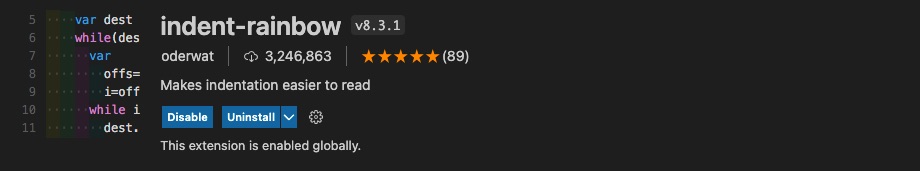
indent-rainbow
インデントがわかりやすく、表示されるようになります。

おすすめ拡張機能_Python
Python
Pythonを使用する方に必須の拡張機能です。

スポンサーリンク
スポンサーリンク