目的
今回の主な内容は、
Express Generatorというライブラリを使用して、
簡単にWebアプリケーションのテンプレートを作成していきます。
アウトプットイメージ
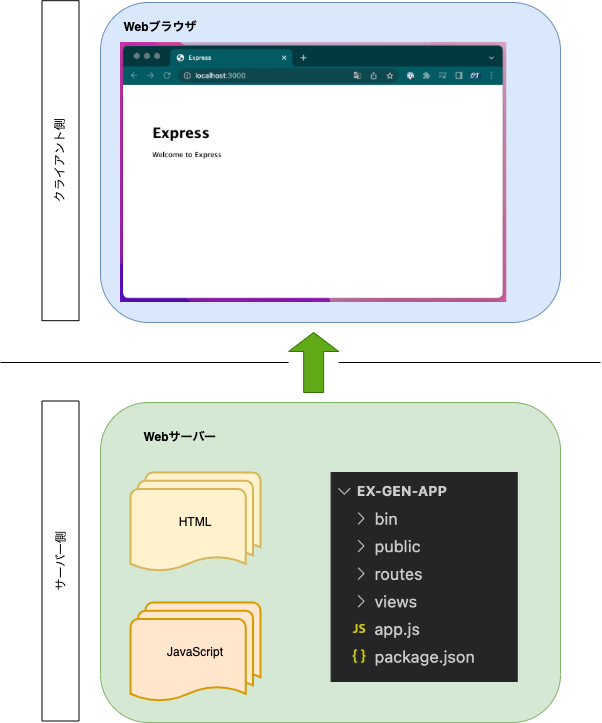
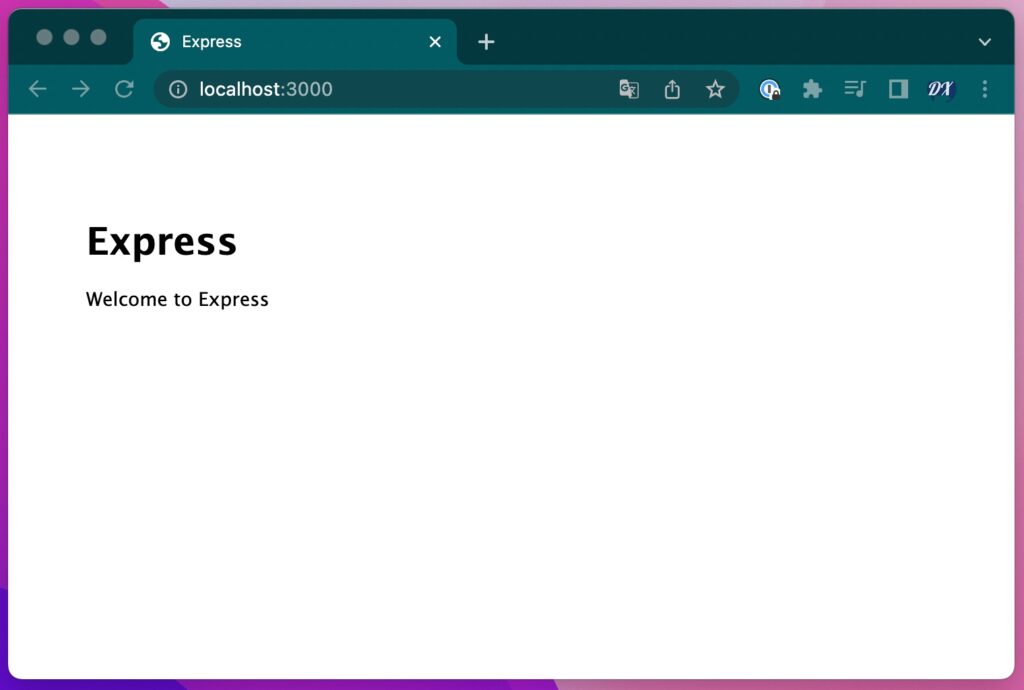
下記のWebアプリケーションの骨組みを簡単に作成することができます。

おすすめの書籍
ネットの記事のみの独学では、なかなか難しいため、
まずは書籍などの全体が把握できるものでの学習をおすすめします。
下記、実際に自分が購入した書籍になります。
基礎から応用まで幅広く、書かれており、ページ数は466ページになります。
データベースを使用した本格的なアプリケーション開発についても、
わかりやすく描かれているので、今後の開発に応用が効く内容となっています。
入門として、大変おすすめの一冊です。
下記の記事も本書を参考に書かせていただいています。
Node.js開発環境構築
開発環境構築がまだの方は、
下記の記事を参考に環境構築を実施してみて下さい。


Express Generatorとは?
Webアプリケーションに必要なファイルやライブラリ、設定情報などを1つのフォルダーにまとめたものです。それらを簡単にカスタマイズしてオリジナルのアプリケーションにすることができます。
Express Generatorでのアプリケーション作成
Express Generatorのグローバル環境へのインストール
コマンドには「-g」というオプションを付けます。
グローバル環境にインストールするためのものです。
npm install -g express-generatorアプリケーションフォルダの作成
パスの移動
cd 作成したい場所のパスアプリケーション作成
express --view=ejs ex-gen-appVS Codeでアプリケーションを開く
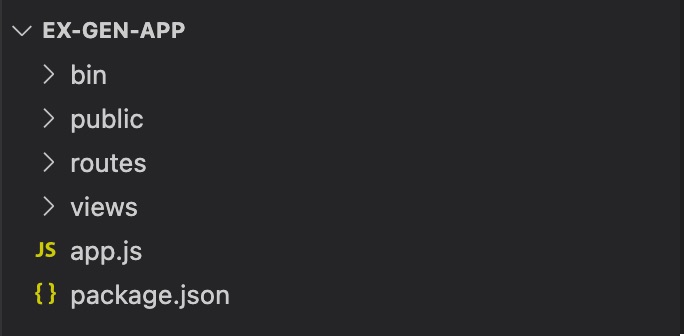
上記で作成した「ex-gen-app」VS Codeでフォルダーを開くを選択します。
フォルダが自動生成されていることがわかります。

VS Codeのターミナルで実行
npmインストールを実行することで、
package.jsonファイルの内容を元に1発で必要な物が組み込めます。
npm install下記のコマンドでアプリケーションを実行できます。
npm startWebブラウザでの実行
下記のアドレスを入力します。
http://http://localhost:3000/ChromeなどのWebブラウザで実行。

補足情報_ Generatorのグローバル環境へのインストール
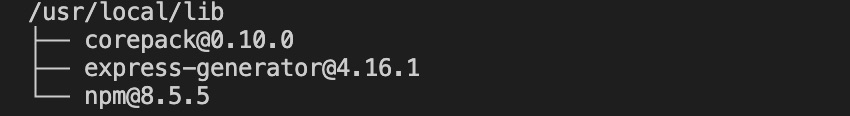
インストールしたリストの確認
npm list -g実行結果

npmコマンドを実行してエラーが出た時の対処法
下記のコマンドを実行して、configの設定を確認します。
npm config get prefix実行結果
localであることを確認します。

自分をオーナーにするコマンド(コマンド実行後、パスワード入力)
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin,share}参考にした記事
https://youki-takemoto.net/archives/89
まとめ
以上、Express Generatorというライブラリを使用して、
簡単にWebアプリケーションのテンプレートを作成してみました!
次回以降は、データベースも使用して簡単なアプリケーションを作成していきます。