目的
Webアプリケーションを本格的に作成しようとすると、
データベースと連動させることが必要不可欠となってくると思います。
今回は、データベースと連動したアプリケーションを作成していきます。
アウトプットイメージ
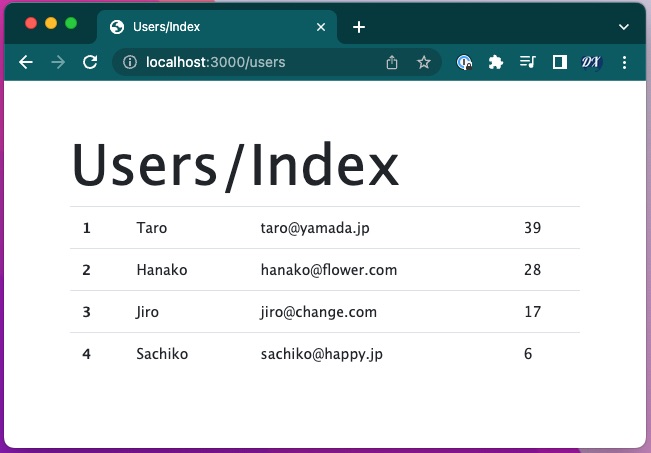
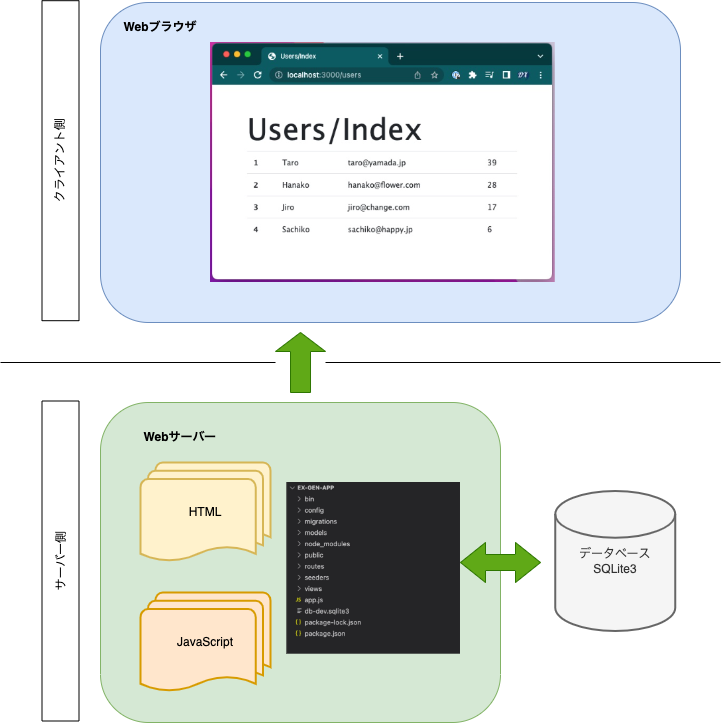
具体的なアウトプットとして、下記のようなWebアプリケーションを作成します。

おすすめの書籍
ネットの記事のみの独学では、なかなか難しいため、
まずは書籍などの全体が把握できるものでの学習をおすすめします。
下記、実際に自分が購入した書籍になります。
基礎から応用まで幅広く、書かれており、ページ数は466ページになります。
データベースを使用した本格的なアプリケーション開発についても、
わかりやすく描かれているので、今後の開発に応用が効く内容となっています。
入門として、大変おすすめの一冊です。
下記の記事も本書を参考に書かせていただいています。
開発環境構築
Express GeneratorによるWebアプリケーションの骨組み作成
Express GeneratorによるWebアプリケーションの骨組み作成がまだの方は、
下記の記事を参考にして、骨組みを作成して下さい。

SQLite3ダウンロード
SQLite3をまだダウンロードされていない方は、
下記のリンクによりダウンロードを行なって下さい。
https://sqlitebrowser.org/
Sequelizeによるデータベース連動Webアプリケーション作成
Sequelizeとは
Sequelizeは、「ORM」と呼ばれるプログラムです。
ORMとは
プログラミング言語のオブジェクトと、
データベースの構造をマッピングし、相互にやり取りできるようにするもの
Object-Relational Mapping…オブジェクト=関係マッピング
Object…プログラミング言語のオブジェクト
Relational…SQLデータベースなどの構造
sqlite3パッケージをインストールする
実行するコマンド
npm install sqlite3ExpressからSQLiteにアクセスできるパッケージ
をインストールします。
Sequelizeをインストールする
実行するコマンド
npm install sequelizeNode.jsからデータベースを利用できるパッケージ
をインストールします。
実行するコマンド
npm install sequelize-cli便利にSequelizeを使うためのツール
をインストールします。
Sequelizeの初期化を実行する
実行するコマンド
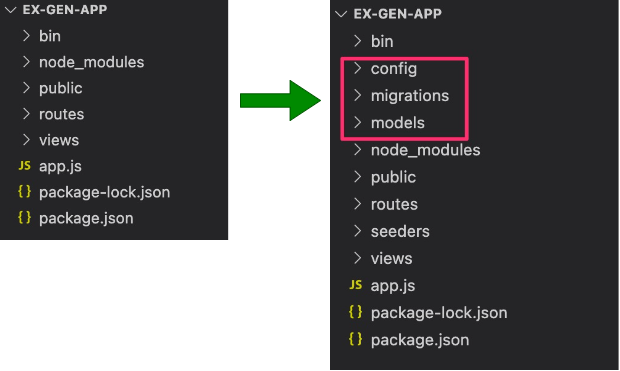
npx sequelize-cli initSequelizeの初期化を実行します。
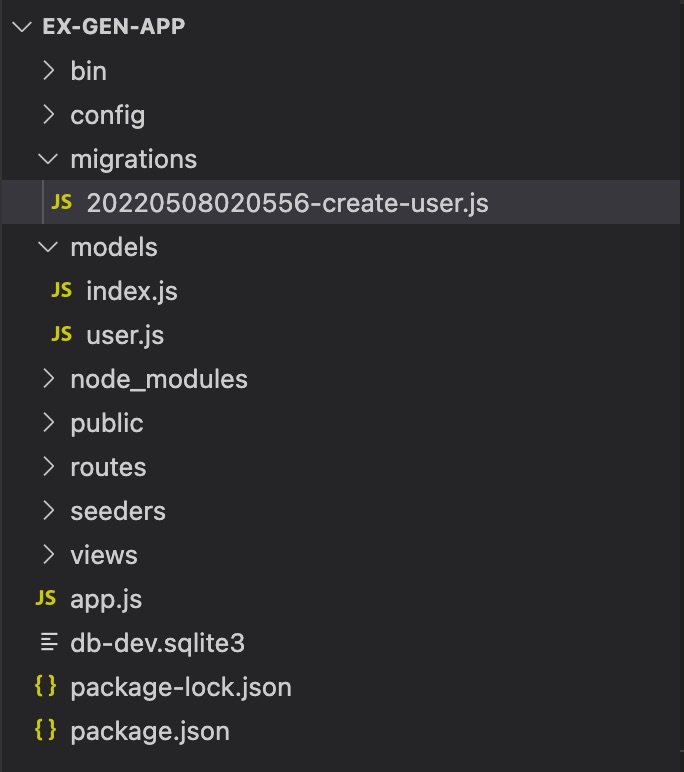
下記のようにフォルダが作成されます。

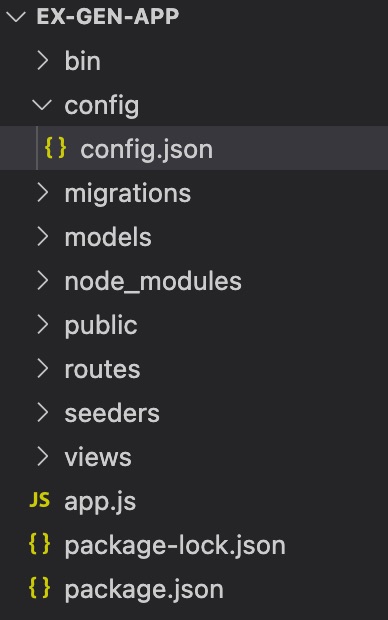
config.json設定変更_SQLite3
MySQLというデータベースを使用する設定がデフォルトとなっているため、
これをSQLite3の設定に変更します。
下記の「config」フォルダ内にある「config.json」ファイルを内容を変更します。

MySQL(デフォルト設定)
デフォルトのコード
{
"development": {
"username": "root",
"password": null,
"database": "database_development",
"host": "127.0.0.1",
"dialect": "mysql"
},
"test": {
"username": "root",
"password": null,
"database": "database_test",
"host": "127.0.0.1",
"dialect": "mysql"
},
"production": {
"username": "root",
"password": null,
"database": "database_production",
"host": "127.0.0.1",
"dialect": "mysql"
}
}SQLite3 (変更後)
下記の内容に書き換えて下さい。
書き換え後のコード
{
"development": {
"database": "db-development",
"dialect": "sqlite",
"storage": "db-dev.sqlite3"
},
"test": {
"database": "db-test",
"dialect": "sqlite",
"storage": "db-test.sqlite3"
},
"production": {
"database": "db-product",
"dialect": "sqlite",
"storage": "db.sqlite3"
}
}モデルを作成する
下記のコマンドを実行することでモデルが作成されます。
「sequelize-cli model:generate」 というのが、Sequelize CLIのコマンドです。
このコマンドには、–nameと–attributesという2つのオプションを用意します。
実行するコード
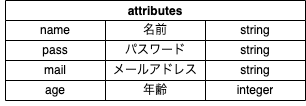
npx sequelize-cli model:generate --name User --attributes name:string,pass:string,mail:string,age:integerモデル名…name
User
属性の情報…attributes

下記は、モデルの本格的な活用を考えたもので、初心者にはわかりにくいところがあります。
もう少しベーシックなモデルの書き方で作成します。
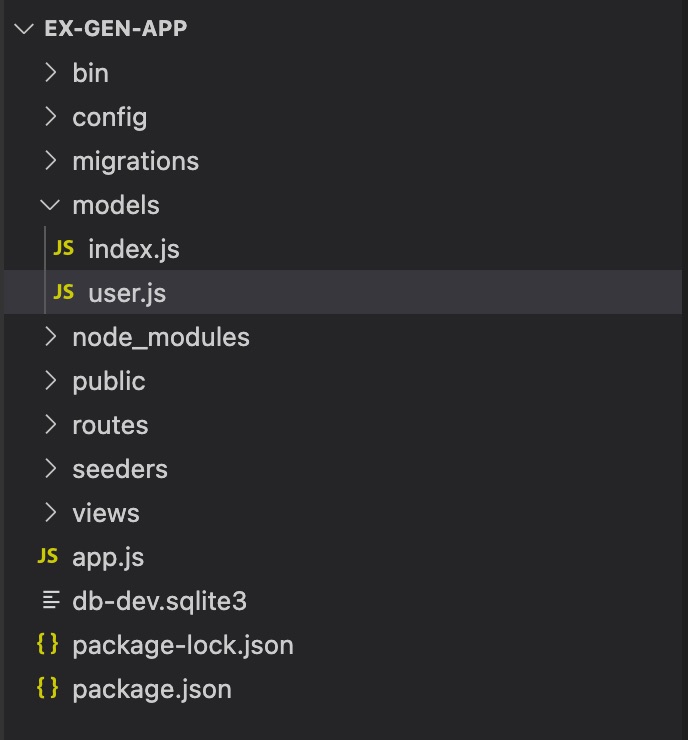
「models」フォルダにある「user.js」ファイルをデフォルト設定のものを変更後に書き換えて下さい。

デフォルト設定
デフォルトのコード
'use strict';
const {
Model
} = require('sequelize');
module.exports = (sequelize, DataTypes) => {
class User extends Model {
/**
* Helper method for defining associations.
* This method is not a part of Sequelize lifecycle.
* The `models/index` file will call this method automatically.
*/
static associate(models) {
// define association here
}
}
User.init({
name: DataTypes.STRING,
pass: DataTypes.STRING,
mail: DataTypes.STRING,
age: DataTypes.INTEGER
}, {
sequelize,
modelName: 'User',
});
return User;
};変更後
書き換え後のコード
'use strict';
module.exports = (sequelize, DataTypes) => {
const User = sequelize.define('User', {
name: DataTypes.STRING,
pass: DataTypes.STRING,
mail: DataTypes.STRING,
age: DataTypes.INTEGER
}, {});
User.associate = function(models) {
// associations can be defined here
};
return User;
};
マイグレーションについて
下記のマイグレーションを実行することで、
作成したモデルなどの情報を元にデータベースを更新し、必要なテーブルなどを作成してくれます。
つまり、データベースを直接操作することなく、データベースの準備を整えることができます。
マイグレーションとは
マイグレーションは、
データベースの内容を変更したりした際に、その差分をデータベースに適用したり、
前の状態に戻したりといった操作を行うための仕組みです。
マイグレーションの実行
ここでは、「sequelize-cli db:migrate」というコマンドを実行しています。
–envというオプションが指定して、developmentの設定でマイグレーションを実行しています。
developmentというのは、config.jsonに用意しておいたdevelopmentの設定のことです。
正式リリースの際には、–env production というオプションを指定して、
コマンドを実行すれば良いです。
実行するコード
npx sequelize-cli db:migrate --env developmentマイグレーションの中身
「migrations」フォルダにある○○…○-create-user.jsファイルで確認可能です。
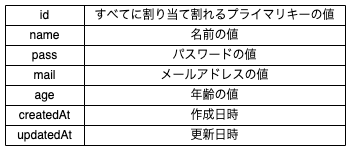
下記のid,createdAt,updatedAtといったカラムはSequelizeによって自動的に追加されたものです。


作成されたファイルの中身
'use strict';
module.exports = {
async up(queryInterface, Sequelize) {
await queryInterface.createTable('Users', {
id: {
allowNull: false,
autoIncrement: true,
primaryKey: true,
type: Sequelize.INTEGER
},
name: {
type: Sequelize.STRING
},
pass: {
type: Sequelize.STRING
},
mail: {
type: Sequelize.STRING
},
age: {
type: Sequelize.INTEGER
},
createdAt: {
allowNull: false,
type: Sequelize.DATE
},
updatedAt: {
allowNull: false,
type: Sequelize.DATE
}
});
},
async down(queryInterface, Sequelize) {
await queryInterface.dropTable('Users');
}
};シーディングについて
これでモデルと、それに対するデータベース側のテーブルが用意されました。
ただし、テーブルにはまだ何もレコードは用意してされていません。
実際にWebアプリケーションの開発を行うなら、簡単なダミーデータを用意しておきたいです。
シーディングとは
こうした「最初に用意しておくレコード」は「シード」と呼ばれます。
このシードを作成することを「シーディング」といいます。
シーディングの実行
ここでは、サンプルとして、「sample-user」という名前で用意することにします。
実行するコード
npx sequelize-cli seed:generate --name sample-userシーディングのスクリプト
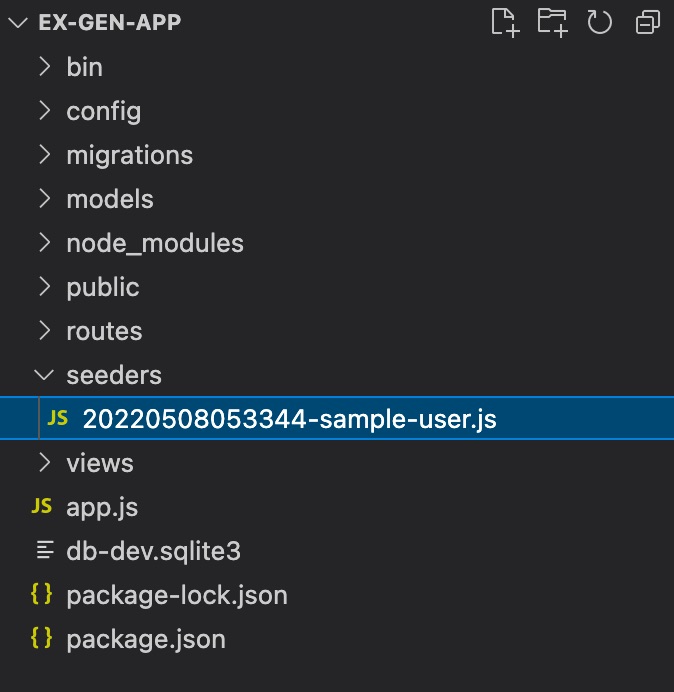
「seeders」フォルダの中に「○○…○-sample-user.js」といった名前のファイルが作成されています。

作成されたファイルの中身
'use strict';
module.exports = {
async up (queryInterface, Sequelize) {
/**
* Add seed commands here.
*
* Example:
* await queryInterface.bulkInsert('People', [{
* name: 'John Doe',
* isBetaMember: false
* }], {});
*/
},
async down (queryInterface, Sequelize) {
/**
* Add commands to revert seed here.
*
* Example:
* await queryInterface.bulkDelete('People', null, {});
*/
}
};
シードの作成
先ほどの「seeders」フォルダの中の
「○○…○-sample-user.js」の内容を下記に書き換えましょう
書き換え後のコード
'use strict';
module.exports = {
up: async (queryInterface, Sequelize) => {
return queryInterface.bulkInsert('Users', [
{
name: 'Taro',
pass: 'yamada',
mail: 'taro@yamada.jp',
age:39,
createdAt: new Date(),
updatedAt: new Date()
},
{
name: 'Hanako',
pass: 'flower',
mail: 'hanako@flower.com',
age:28,
createdAt: new Date(),
updatedAt: new Date()
},
{
name: 'Jiro',
pass: 'change',
mail: 'jiro@change.com',
age:17,
createdAt: new Date(),
updatedAt: new Date()
},
{
name: 'Sachiko',
pass: 'happy',
mail: 'sachiko@happy.jp',
age:6,
createdAt: new Date(),
updatedAt: new Date()
}
]);
},
down: async (queryInterface, Sequelize) => {
return queryInterface.bulkDelete('Users', null, {});
}
};シーディングの実行
コードの記述が終わったら、下記のコマンドを実行して下さい。
ここでは、「sequelize-cli db:seed:all」というコマンドを実行しています。
実行するコード
npx sequelize-cli db:seed:allこれでSequelizeを使ったデータベースの利用準備が全て整いました。
作成したUserテーブルの表示
routesフォルダーのusers.jsファイル書き換え
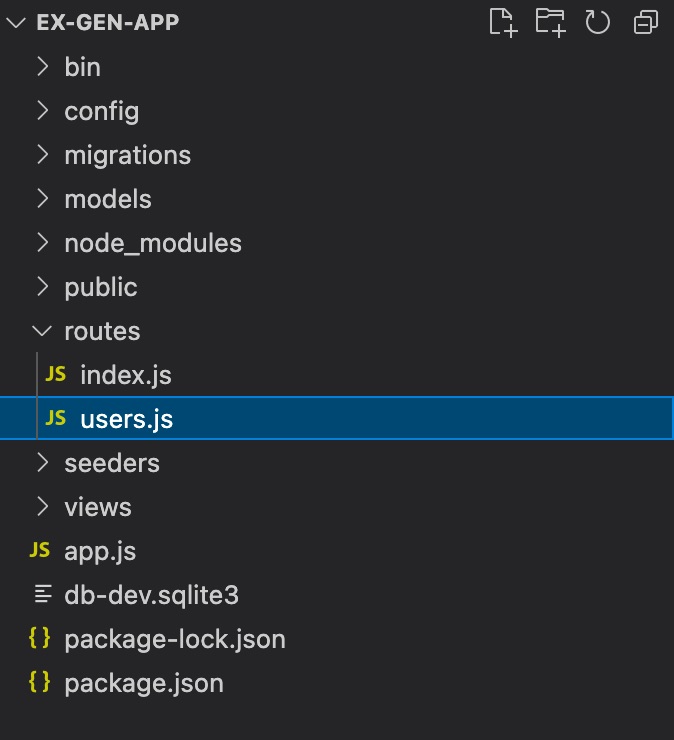
まず、「routes」フォルダー内にある「users.js」ファイルの内容を書き換えます。

デフォルトのコード
var express = require('express');
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
書き換え後のコード
const express = require('express');
const router = express.Router();
const db = require('../models/index');
/* GET users listing. */
router.get('/',(req, res, next)=> {
db.User.findAll().then(usrs => {
var data = {
title: 'Users/Index',
content: usrs
}
res.render('users/index', data);
});
});
module.exports = router;viewsフォルダーの変更
次に「views」フォルダーを選択し、
直下に「users」フォルダを作成し、「Index.ejs」ファイルを作成します。
このファイルを開いて下記の内容を記述しましょう。
usersフォルダ作成

index.ejsファイル作成

記述するコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type"
content="text/html; charset=UTF-8">
<title><%= title %></title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
crossorigin="anonymous">
<link rel='stylesheet'
href='/stylesheets/style.css' />
</head>
<body class="container">
<header>
<h1 class="display-4">
<%= title %></h1>
</header>
<div role="main">
<table class="table">
<% for(var i in content) { %>
<tr>
<% var obj = content[i]; %>
<th><%= obj.id %></th>
<td><%= obj.name %></td>
<td><%= obj.mail %></td>
<td><%= obj.age %></td>
</tr>
<% } %>
</table>
</div>
</body>
</html>Webブラウザでの表示
完成したら、ターミナルからnpm startを実行し、
http://localhost:3000/usersにアクセスしましょう。
実行するコマンド
npm startアクセスするURL
http://localhost:3000/usersブラウザでの表示